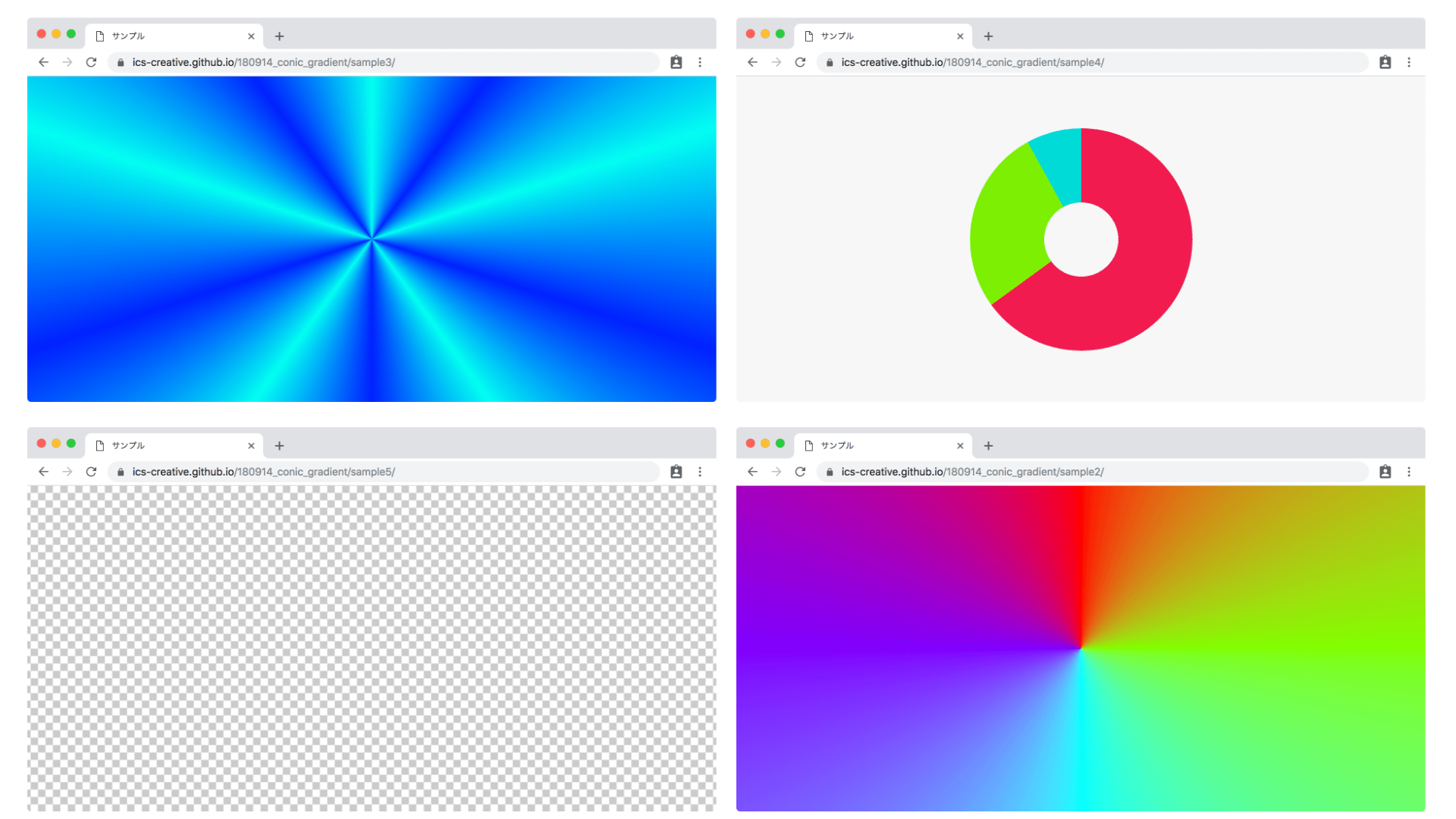
CSS基本編 4 CSS3 アニメーション;CSSでグラデーションを実現する手段は次の 2 つがありました。 lineargradient () 関数: 直線状のグラデーション radialgradient () 関数: 放射状のグラデーション 本記事で紹介する conicgradient () 関数は、円錐状のグラデーションです。�About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators

Javascript Chart Jsでグラフ描画にトライした話 Techracho テックラッチョ エンジニアの を に Bps株式会社
円グラフ アニメーション css
円グラフ アニメーション css-回転アニメーションは、CSSの @keyframes を使って宣言する。@ @keyframesプロパティは、アニメーションの時間経過を0%(アニメーションの開始時)〜100%(終了時)のパーセント単位で指定し、その時点でのCSSのプロパティと値を記述する。この表現を実現するには、cssの機能だけで十分です。 ポイントは steps() 関数で、 animation での動きを段階的に表示することができます。 たとえば、 steps(5) としたならば、5段階に分けてコマ送りのようにアニメーションが再生されます。


円グラフ 棒グラフ 図解 デザイン集 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit
Mar 26, 15 · タイトルの通り、データのビジュアル化にとっても便利なd3jsを使ってレスポンシブな円グラフを描いてみたいと思います。 ただ円グラフを書くだけでは物足りない感があるので、最終的にアニメーションを付けるところまでやってみたいと思います。CSSで円グラフや集中線が描けるconicgradient入門 上下中央揃えのCSSまとめ CSS Grid Layoutをガッツリ使った所感 CSS3のブレンドモードmixblendmodeを使いこなそう CSS Filtersでいい感じのマウスオーバー演出 オフスクリーンキャンバスを使ったJSのマルチスレッド描画SVG円グラフのアニメーションをするカウントダウンタイマーのサンプル – kenjisugimotocom SVGで円グラフを描画し、動きはCSS アニメーションを利用しています。 カウントダウン部分はJSで
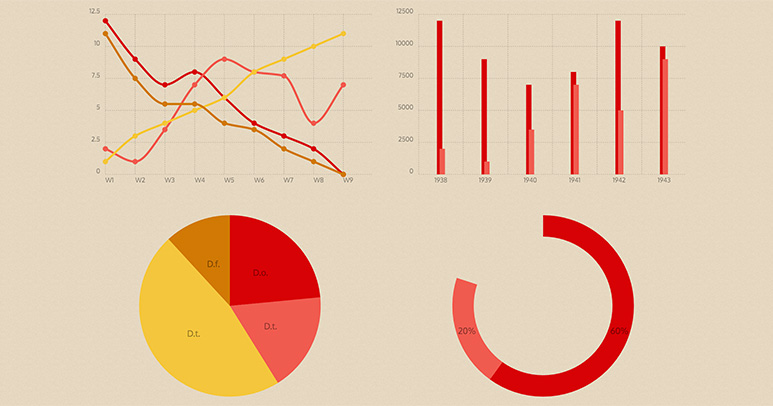
Aug 17, 17 · cssの進化により、様々な表現がcssだけで完結できるようになったこの頃ですが、その中でもcssを使ったアニメーションが色々と目を引くものがあり、今回はそれについて様々な場面で使えるcssアニメーションをまとめてみました。Mar 02, 19 · CSSで使えるおしゃれなWEB用棒グラフをまとめてみました! codepenから引用しています 棒グラフ コピペで実装 ちょっとした資料として棒グラフを使いたい! そんな時よりおしゃれな棒グラフを使ってみませんか? ぜひコピペで実装してみてください!印 象 ライブラリを使って手軽に要素を動かそう!(Animatecss × jqueryinview) 最低限おぼえておきたい動き;
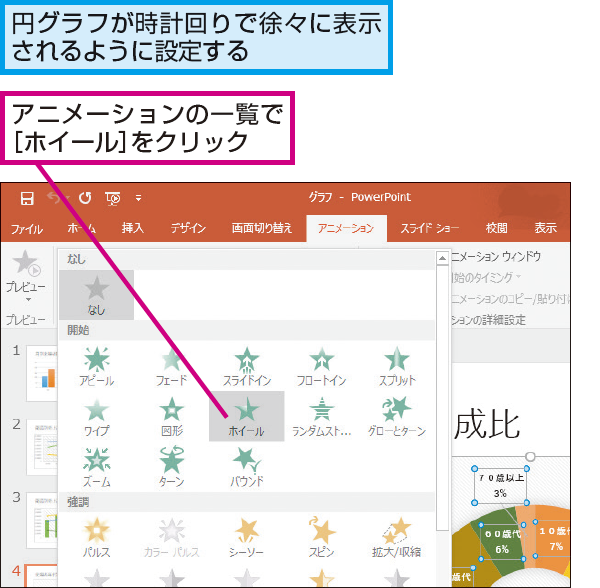
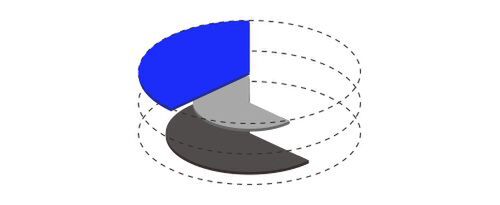
その18 自転する地球アニメーション See the Pen CSS Tips Earth by Takuro Sakai on CodePen アニメーションを使用して世界地図を左から右に移動させ、あたかも自転しているかのように表現しています。まず親要素earthで土台となる0pxの真円を作成します。まず、エクセルで円グラフを作成します。 エクセルグラフをパワーポイントへ貼り付けます。 それぞれの項目にアニメーションをつけるため、項目の数分(ここでは4つ)コピーをします。 注意:大きさを変えないこと(コピーする位置は気にしなくてok)Jan 05, · CSSキーフレームアニメーションの設定 15行目以降キーフレームアニメーションの設定になります。 キーフレームアニメーションは、 「 animationプロパティ 」と 「 @keyframes(キーフレーム) 」 のふたつの要素で構成されています。



Svgで円グラフを作ろう ホームページ制作 Webマーケティング 株式会社spc



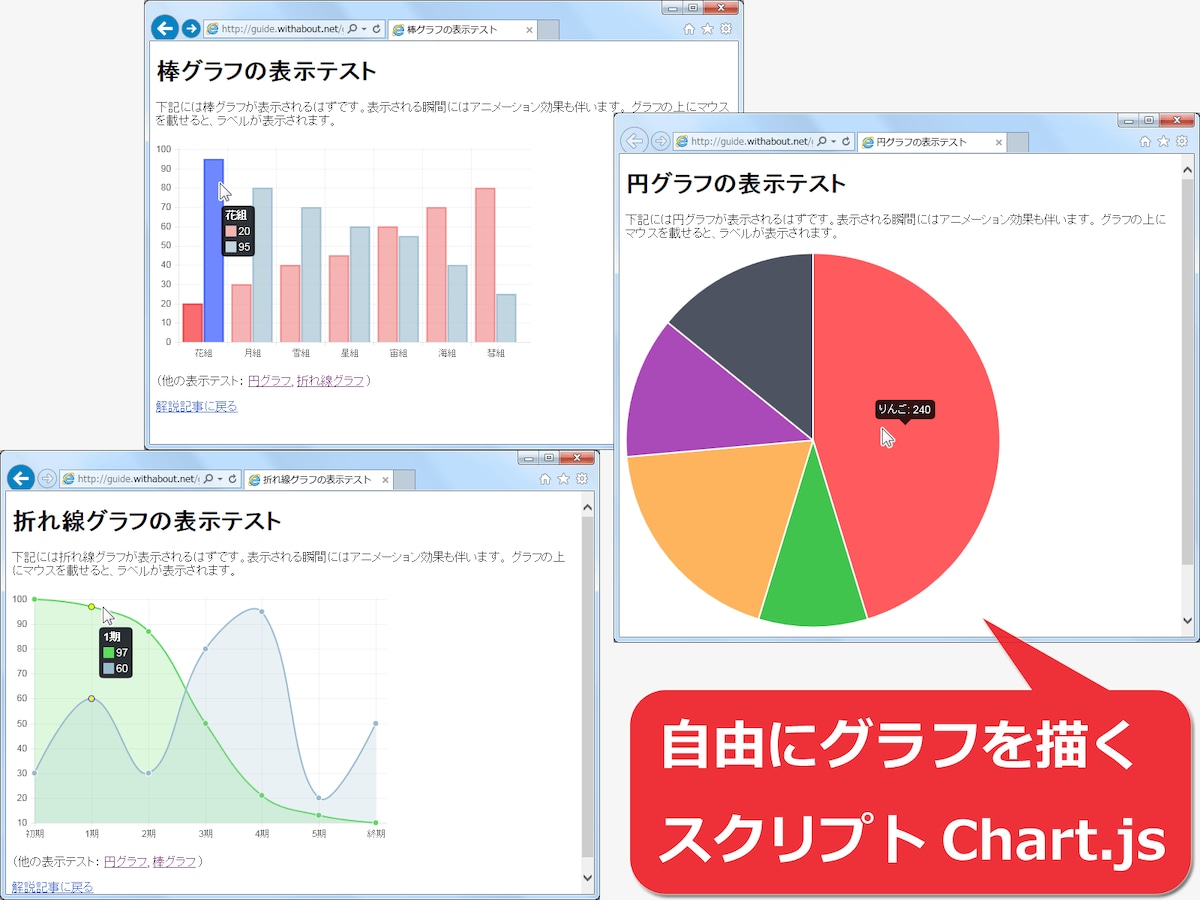
Chart Jsで折れ線 円 棒グラフを簡単に表示する方法 ホームページ作成 All About
CSS アニメーションが終了すると、transitionend イベントがトリガされます。 これはアニメーション完了後になにかをするのに広く使われています。また、アニメーションを付け加える事もできます。 例えば、下の例にある船は、クリックで往復し始めます。「2系」 < 「Bootstrap」カテゴリー / Bootstrapで「いい感じにデザインされた表」を探すも全然見つからない 下記2ページを参考にするも、分からない。複雑すぎて Perfectum Dashboard Perfect Bootstrap Admin Template AdminFlare Dashboard コードスニペットと言うか、欲しいのは表部分だけ ソース見たけど、片方サンプルはこちら。 See the Pen fxCya by Kazuyoshi Goto (@KazuyoshiGoto) on CodePen イケてる風なインフォグラフィックでよく見る、伸びるアクションをする棒グラフのサンプル。 HTML



チャート 円チャート Wijmoの使い方 Wijmo ウィジモ ヘルプ Developer Tools 開発支援ツール グレープシティ株式会社



円グラフや棒グラフをわずか数クリックで 簡単に作成できる無料オンラインツール Chartify コリス
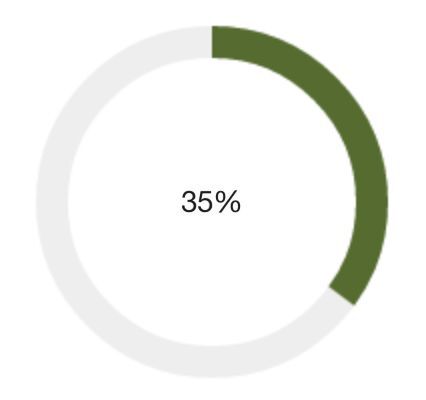
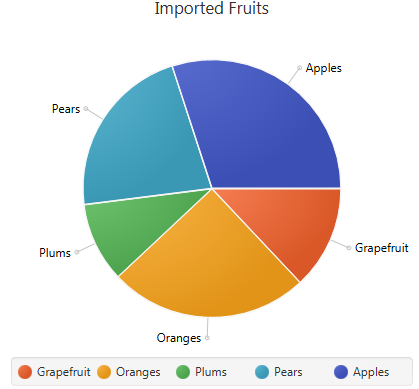
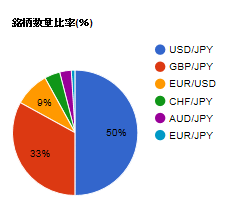
Mar 02, 19 · CSSで使えるおしゃれな円グラフをまとめてみました! codepenから引用しています 円グラフ コピペで実装 今回は円グラフのデザインを集めてみました! あなたが使いやすいと思う円グラフを ぜひコピペで実装してみてください! 近未来の円グラフOct 12, 18 · CSSだけで、アニメーション表示する半円のグラフを作る方法をご紹介します。 WPのテーマを変更したら、うまく動かなくなったので、上記の円グラフはアニメーションGIFでごまかしてます。デモページを用意したのでこちらでご確認この円グラフは弊社サイトへの ブラウザ別アクセス割合 です。 ※モーションを見逃した方はお手数ですがリロードをお願いいたします 通常サイト内に円グラフを表示させる場合は画像対応、ちょっとイイ感じにアニメーションさせたりする場合は Chartjs などのライブラリを使用することが



ゲージ 円形ゲージ Wijmoの使い方 Wijmo ウィジモ ヘルプ Developer Tools 開発支援ツール グレープシティ株式会社



Javascript Chart Jsでグラフ描画にトライした話 Techracho テックラッチョ エンジニアの を に Bps株式会社
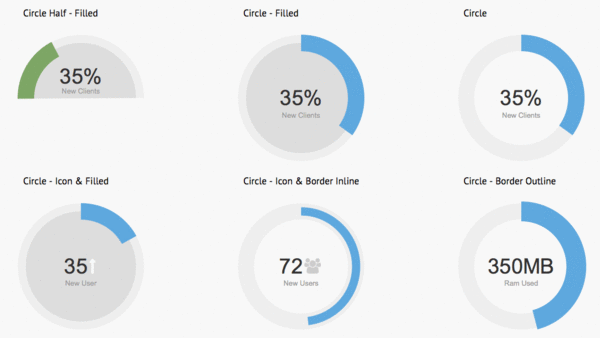
Sep 05, 19 · SVGで円グラフを描くシンプルな方法 – KSKsoftcom このサイトを参考に、SVGで円グラフを作って回しながら表示される動きをつけた。 一つずつの割合ずつアニメーションで出したかったが、とりあえず一度に表示。 SJan 14, 14 · アニメ効果付きの円グラフを作成するプラグイン「Circliful」を紹介します。 jQueryプラグイン「Circliful」 このプラグインを使えば、簡単に画像を使わずに html5 canvas を使って、円グラフを作成することができます。CSS基本編 4 CSS3 アニメーション;



Html Css Svgで円グラフを作り くるっとcssで動かしたい Qiita


円グラフ 棒グラフ 図解 デザイン集 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit



Cssで円グラフを作るシンプルな仕組みを知ろう グラフ数値の変更



Svgは普及する Webデザイナーはcssとともにsvgが必須科目に Publickey


円グラフの項目が クリックするごとにひとつづつ表示されるアニメーション 経営管理の実務ブログ



グラフも簡単に描くjqueryプラグイン Pizza Amore



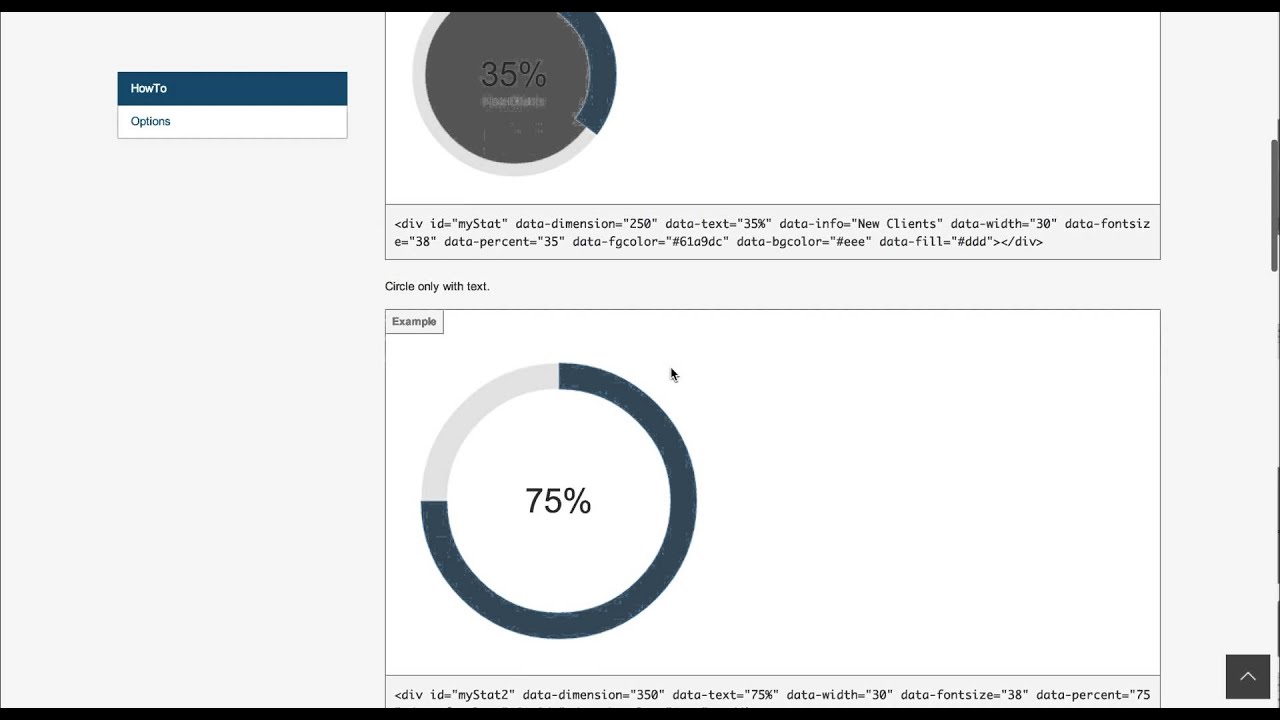
Ascii Jp アニメーションつき円グラフを簡単実装 Circliful



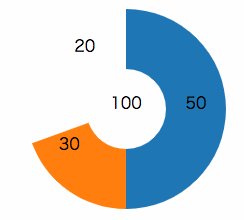
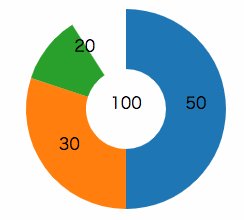
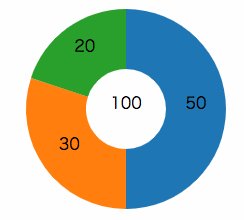
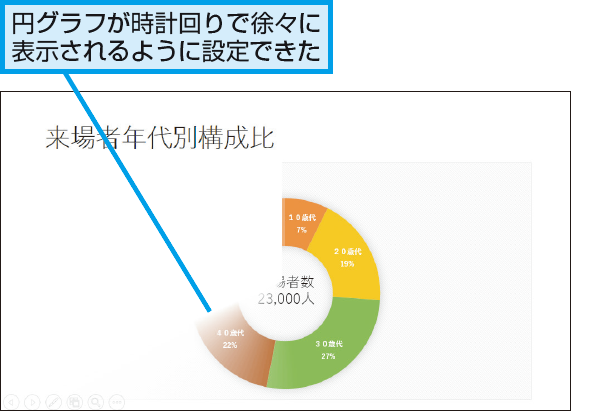
Powerpointで円グラフを時計回りに表示させる方法 できるネット



Svg Kenjisugimoto Com



アニメーションやグラフ等 Svgを使ったjavascript Jqueryプラグイン11 Webクリエイターボックス



D3 Js Cssでスタイルを指定する方法 Ux Bear ゆえっくま



Javascriptを使ったアニメーションが効果的 グラフ デザインの参考になる日本のウェブサイトをご紹介 株式会社ウェブ企画パートナーズ



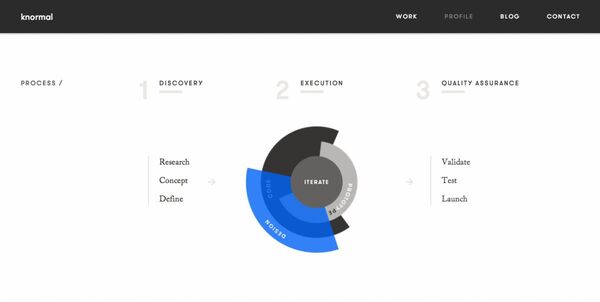
Ascii Jp 動くインフォグラフィックでサイトを楽しくするアイデア 1 3



Javascript Css Svgで複数の円グラフアニメーション2 Web関連 勉強ブログ 二色人日記



これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus



31 円グラフ リリース8



円 グラフ おしゃれ Article



アニメーションする円グラフをcssで作るには



31 円グラフ リリース8



アニメーションやグラフ等 Svgを使ったjavascript Jqueryプラグイン11 Webクリエイターボックス



Chromeの最新機能が楽しいぞ Cssで円グラフや集中線が描けるconic Gradient入門 Ics Media



Pulp Note



グラフ のアイデア 11 件 グラフ グラフデザイン 円グラフ



ほんっとにはじめてのhtml5とcss3 ちょっとメモ Canvasでグラフを自動生成する Flotr2 が便利



アニメーションする円グラフをcssで作るには


フラットデザインがクールな円グラフ描画jqueryプラグイン Pie Chart Phpspot開発日誌



70 4 Javascriptライブラリで作るsvgモーフィングアニメーション ほんっとにはじめてのhtml5とcss3



Jsライブラリを使用せずcssでモーショングラフィックス風に円グラフを表示させる件 ノースディテール



使える Cssアニメーション 選 Sonicmoov Lab



Javascript Chart Jsで複数のドーナツ型グラフを数値だけ変えて配置する方法 Teratail



Ascii Jp 動くインフォグラフィックでサイトを楽しくするアイデア 3 3



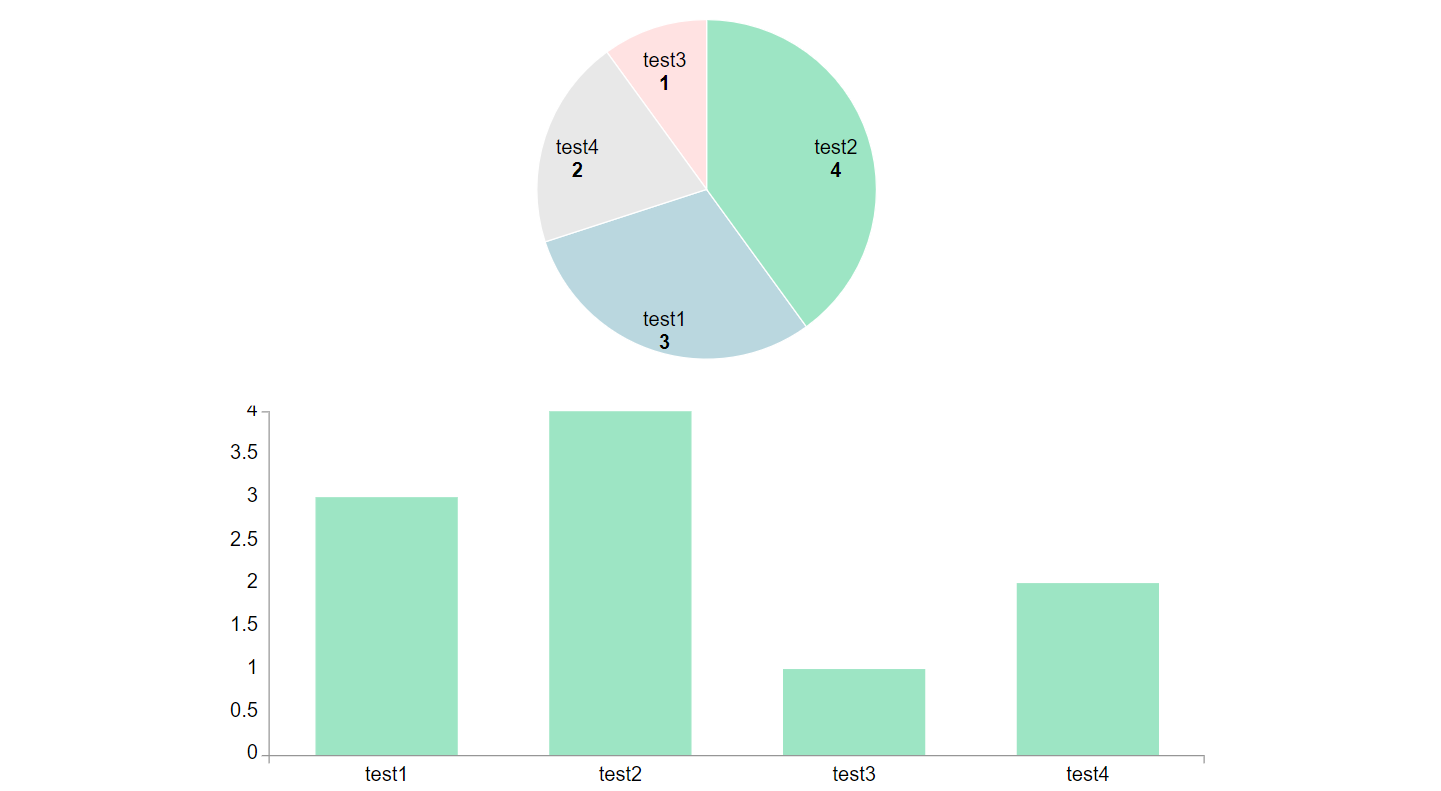
D3 Jsで円グラフを作成する アニメーション追加 てらこやわーく


Csscharts Js スタイルシートでグラフを描画 Moongift


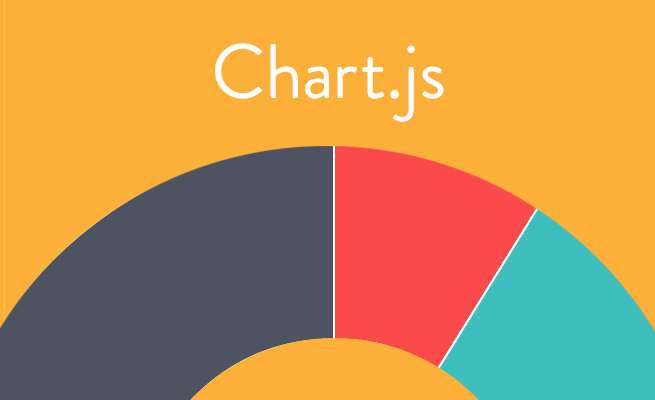
Chart Jsを使って円グラフをアニメーションさせてみた Not Good But Great



Vue Js ライブラリ Vue Chartless を利用して円グラフと棒グラフを作成する Mebee



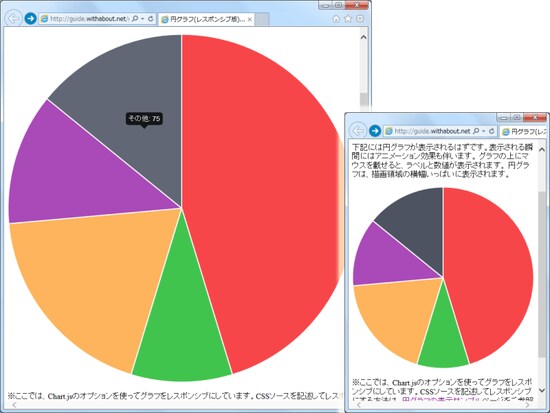
レスポンシブ対応 Webサイトにグラフを表示できるjavascriptライブラリー3つ Webクリエイターボックス



画像 13 14 Chart Jsで折れ線 円 棒グラフを簡単に表示する方法 ホームページ作成 All About



サンプルコード付き Cssとjavascriptで棒グラフを作ってみよう パンセのタネ 日本トップクラスのhubspotテック企業 株式会社パンセ



Chromeの最新機能が楽しいぞ Cssで円グラフや集中線が描けるconic Gradient入門 Ics Media


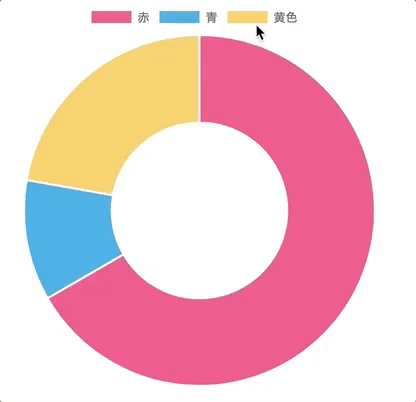
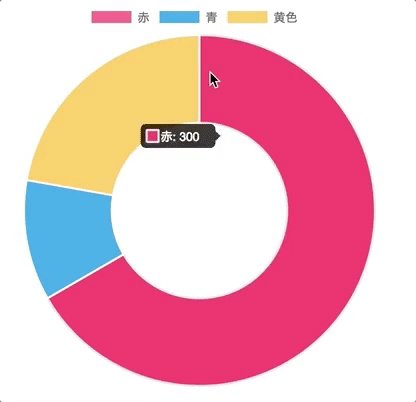
アニメーション付きのグラフがjsで作れる Chart Jsの使い方 Arakaze Note



Canvasで超可愛いグラフが作れる Chart Js の紹介 株式会社lig



軽量でめちゃくちゃ使いやすいアニメーションcss Animate Css Wordpressのための便利帳



アニメーションやグラフ等 Svgを使ったjavascript Jqueryプラグイン11 Webクリエイターボックス



Ascii Jp アニメーションつき円グラフを簡単実装 Circliful



アニメーションつきのグラフをカンタンに描画 一度は試してみるべきchart Jsを使ってみた Webnaut



ほんっとにはじめてのhtml5とcss3 ちょっとメモ Canvasでグラフを自動生成する Flotr2 が便利



おしゃれな円グラフをhtml Cssのコピペで実装 アニメーションがすごい デシノン



Js 便利なのが登場 実装はかなり簡単なのに さまざまなチャートやグラフを実装できるスクリプト Apexcharts コリス



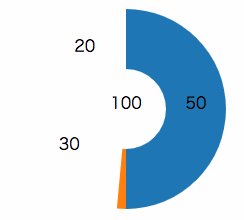
Javascript Css Javascript 円グラフ 100 超えたときの挙動を変えたい Teratail



Taの日々ブログ A Typescript Javascript D3 Jsでグラフを作ろう 円グラフ



Javascript Css Javascript 円グラフ 100 超えたときの挙動を変えたい Teratail



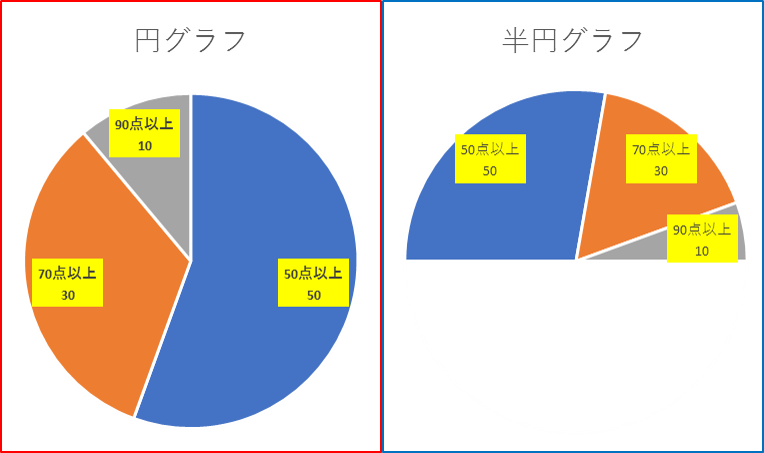
Excel 半円グラフでスペースを有効活用 プレゼンに便利 すんすけブログ


D3 Jsでレスポンシブな円グラフを描く Webdesign Dackel


Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure



Ascii Jp 動くインフォグラフィックでサイトを楽しくするアイデア 1 3



D3 Jsで円グラフを作成する アニメーション追加 てらこやわーく



Powerpointで円グラフを時計回りに表示させる方法 できるネット



Cssとsvgで 円グラフをモーショングラフィックス風に見せる方法 News 株式会社indetail インディテール



円グラフ 動くwebデザインアイディア帳



おしゃれな円グラフをhtml Cssのコピペで実装 アニメーションがすごい デシノン



Flexboxとcssアニメーションを使ったsf風カードデザインの作り方



アニメーションがすごい Cssリスト型メニュー 横アイコンのみ デシノン



おしゃれな円グラフをhtml Cssのコピペで実装 アニメーションがすごい デシノン


円グラフ 動くwebデザインアイディア帳



つい移動したくなっちゃう おもしろcssタブがコピペで実装できる アニメーション デシノン



映画の上映開始っぽいカウントダウンのcssアニメーションサンプル One Notes



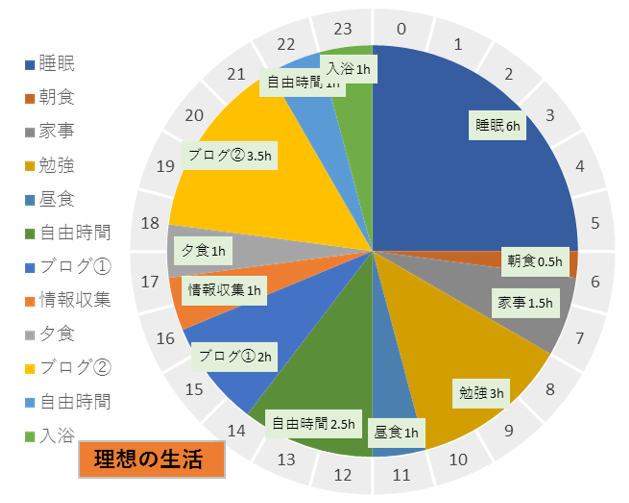
Excel 円グラフの基本と応用 ドーナツで24h表記 補助円 すんすけブログ



無料 チャート グラフ作成用javascriptライブラリを比較 おすすめ5選 まろりか



Svgで円グラフを描くシンプルな方法 Ksk Soft Com



Canvasで超可愛いグラフが作れる Chart Js の紹介 株式会社lig



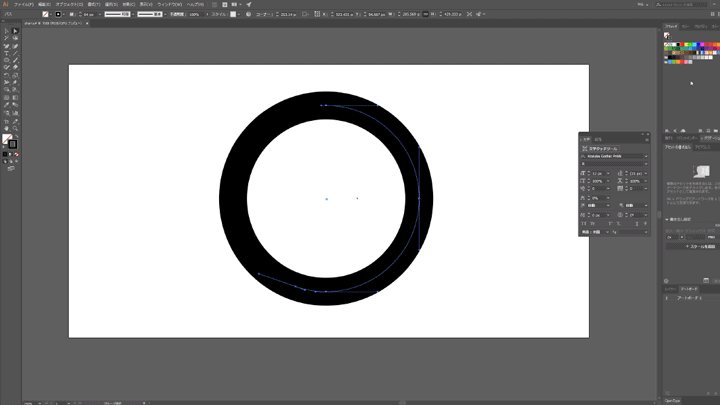
Illustrator Anime Jsで動く円グラフ ザリガニデザインオフィス


Jqueryプラグイン サンプル その他 Skuare Net


Circliful 円グラフをアニメーション表示するjqueryプラグイン Jshc



Cssでできるsvgアニメーション Html5nagoya 16でお話しました Mkasumi Com



円グラフをウェブ上で簡単に表示させる方法 ホームページ作成 All About


円グラフ 棒グラフ 図解 デザイン集 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit



Ascii Jp 動くインフォグラフィックでサイトを楽しくするアイデア 1 3



Chart Jsで作成する折れ線グラフの実例



ふ Svgアニメーション 更新しました 回転スワイプで画像切り替え ポイントは 2重のクリップパス この手法を使えば 円グラフのアニメーションなどに応用できます Css Cssアニメーション Svg プログラミング初心者 プログラミング



1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media



ほんの一手間で劇的に変わるhtml Cssとwebデザイン実践講座 Mana 本 通販 Amazon


Js 円グラフ 使えるuiサンプルギャラリー Kipure



Createjsで円グラフのアニメーション はなプロ



Ascii Jp アニメーションつき円グラフを簡単実装 Circliful


アニメーション付きのグラフがjsで作れる Chart Jsの使い方 Arakaze Note



Js ちょっとかっこいい円グラフをウェブページに簡単に設置できるスクリプト Easy Pie Chart コリス



グラフも簡単に描くjqueryプラグイン Pizza Amore



Cssとsvgで 円グラフをモーショングラフィックス風に見せる方法 News 株式会社indetail インディテール



Chart Jsでアニメーションするグラフを作ってみた デザインスタジオドアーズ 東京 名古屋



Illustrator Anime Jsで動く円グラフ ザリガニデザインオフィス



Html Css Svgで円グラフを作り くるっとcssで動かしたい Qiita



Svgで円グラフを作ろう ホームページ制作 Webマーケティング 株式会社spc



Webサイトに簡単にアニメーションする円グラフを設置する 9inebb



Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip



0 件のコメント:
コメントを投稿